Cara Membuat Box Script Untuk Code Pada Postingan Blog
Pengalaman adalah guru yang terbaik, kali ini saya akan berbagi pengalaman untuk pertama kalinya dan langsung saya share tutorialnya diblog ini. Pastinya yang namanya blog itu tidak jauh dengan namanya HTML dan CSS juga script nya yang begitu banyak dan panjang.
Waktu itu saya mencampurkan antara script dengan tulisan menjadi satu paragraf, ternyata banyak sahabat blog yang protes, ada yang bilang gagal saat editing tamplate, ada yang tulisanya ikut kesalin dengan scriptnya dan ada juga yang baca blog sampe dibaca itu tulisan html dan css nya.
Untuk mengatasi masalah tersebut makanya perlu ada yang namanya benteng atau box script yang membedakan antara script dan juga bacaan artikel yang kita buat.
Box Script memiliki kegunaan agar tampilan blog terlihat rapi dan mudah dipahami. Tampilan box script juga bermacam macam ada yang hanya berbentuk kotak ada juga yang ditambah dengan scroll, bisa juga diganti backgroundnya dan ditambahkan dengan border.
Caranya tidak begitu sulit tinggal copas script yang ada dibawah dan akan muncul tampilan kotak pada postingan kita, ikuti langkah langkah berikut :
Step 1. Copy Box Script yang kalian inginkan
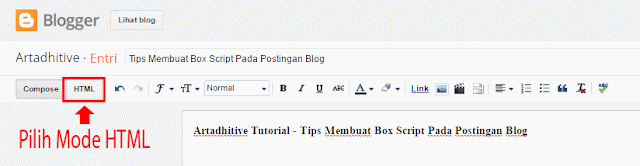
Step 2. Pastekan ke entri pada menu tab HTML
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-radius: 10px; border: 4px solid #999; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px; border: 2px dashed #aaa; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #6fa8dc; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #a2c4c9; border-radius: 10px; border: 4px outset #fff; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="background-color: #36e4fd; border: 2px #610b38 dashed; padding: 10px;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="background-color: #c2c2c2; border: 2px #1b1a76 dotted; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="background-color: #82cafa; border: 3px #5f200e double; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="background-color: #d5839f; border: 2px #006400 inset; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 20px; -webkit-border-radius: 20px; background-color: #00b8ff; border-radius: 10px; border: 7px outset #fff; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
Kalian bisa modifikasi box script sesuai kreasi kalian dengan cara :
- Mengganti ukuran sudut lengkungan contohnya: border-radius: 10px ada 3 ganti semua
- Mengganti warna background contohnya : background-color: #00B8FF ( Kode Warna )
- Merubah ketebalan border / garis tepi kolom contohnya : border: 4px
Bagi kalian yang ingin menambahkan scroll pada box script bisa menggunakan code dibawah ini :
<div style="overflow:auto;width:300px;height:100px;padding:10px;border:1px solid #eee">
</div>
Isi Scroll Box
</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; height: 100px; overflow: auto; padding: 10px; padding: 10px; width: 600px;">
Isi Scroll Box
</div>
Isi Scroll Box
</div>
Itu aja share pengalaman pertama untuk sahabat setia blog artadhitive. Silahkan berkreasi dan selamat mencoba, semoga bermanfaat.
--- Always Pray and Stay Creative ---




3 comments
Ketemu niy yang saya cari .. Mau dicoba bikin box script dg scroll.
Terimakasih sharingnya.
Abis kalo udah lama suka kelewat gitu baca emailnya!
Semoga bermanfaat ya mbak tutorialnya!
cara menghitung berat badan ideal
cara menghitung berat ideal akurat
cara menghitung berat ideal mudah
berat badan ideal